jQuery Traversing
In this tutorial you will learn how to traverse through HTML DOM using jQuery.
What is Traversing
The jQuery selectors we've seen so far only allow us to select the elements down the DOM tree. But there are many occasions when you need to select a parent or ancestor element; that is where jQuery's DOM traversal methods come into play. With these traversal methods, we can go up, down, and all around the DOM tree very easily.
DOM traversing is one of the prominent features of the jQuery. To make the most it you need to understand the relationships between the elements in a DOM tree.
Example
Try this code »<body>
<div class="container">
<h1>Hello World</h1>
<p>This is a <em>simple paragraph</em>.</p>
<ul>
<li>Item One</li>
<li>Item Two</li>
</ul>
</div>
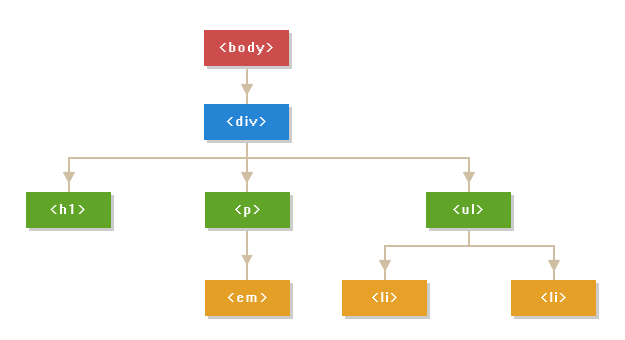
</body>The HTML code in the example above can be represented by the following DOM tree:

The above diagram showing the parent/child relationships between the elements:
- The
<body>element is the parent of the<div>element, and an ancestor of everything inside of it. The enclosed<div>element is the parent of<h1>,<p>and<ul>elements, and a child of the<body>element. - The elements
<h1>,<p>and<ul>are siblings, since they share the same parent. - The
<h1>element is a child of the<div>element and a descendant of the<body>element. This element does not have any children. - The
<p>element is the parent of<em>element, child of the<div>element and a descendant of the<body>element. The containing<em>element is a child of this<p>element and a descendant of the<div>and<body>element. - Similarly, the
<ul>element is the parent of the<li>elements, child of the<div>element and a descendant of the<body>element. The containing<li>elements are the child of this<ul>element and a descendant of the<div>and<body>element. Also, both the<li>elements are siblings.
Note: In logical relationships, an ancestor is a parent, grandparent, great-grandparent, and so on. A descendant is a child, grandchild, great-grandchild, and so on. Sibling elements are those which share the same parent.
Traversing the DOM Tree
Now that you have understood the logical relationships between the elements in a DOM tree. In the upcoming chapters you will learn how to perform various traversing operations such as traversing up, down and sideways the DOM tree using the jQuery.
In the next chapter you will learn how to select upper elements in a DOM tree.



