CSS Border
In this tutorial you will learn how to define border around an element using CSS.
CSS Border Properties
The CSS border properties allow you to define the border area of an element's box.
Borders appear directly between the margin and padding of an element. The border can either be a predefined style like, solid line, dotted line, double line, etc. or an image.
The following section describes how to set the style, color, and width of the border.
Understanding the Different Border Styles
The border-style property sets the style of a box's border such as: solid, dotted, etc. It is a shorthand property for setting the line style for all four sides of the elements border.
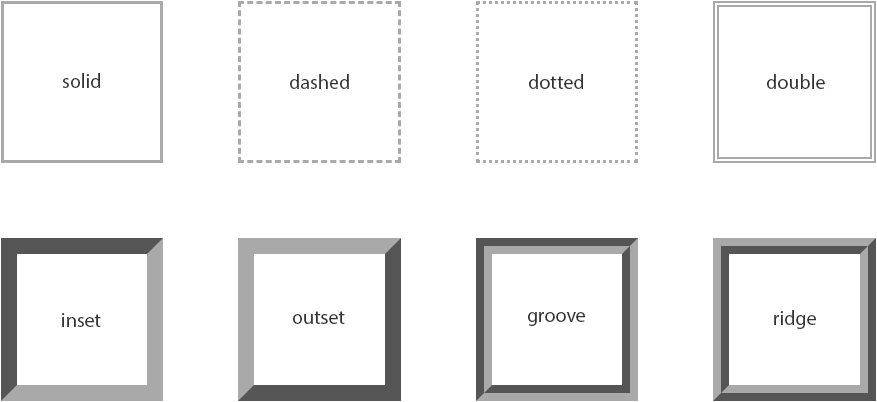
The border-style property can have the following values: none, hidden, solid, dashed, dotted, double, inset, outset, groove, and ridge. Now, let's take a look at the following illustration, it gives you a sense of the differences between the border style types.

The values none and hidden displays no border, however, there is a slight difference between these two values. In the case of table cell and border collapsing, the none value has the lowest priority, whereas the hidden value has the highest priority, if any other conflicting border is set.
The values inset, outset, groove, and ridge creates a 3D like effect which essentially depends on the border-color value. This is typically achieved by creating a "shadow" from two colors that are slightly lighter and darker than the border color. Let's check out an example:
Example
Try this code »h1 {
border-style: dotted;
}
p {
border-style: ridge;
}Note: You must specify a border style in order to make the border appear around an element, because the default border style is none. Whereas, the default border width or thickness is medium, and the default border color is the same as the text color.
Setting the Border Width
The border-width property specifies the width of the border area. It is a shorthand property for setting the thickness of all the four sides of an element's border at the same time.
Let's try out the following example to understand how it works:
Example
Try this code »p {
border-style: dashed;
border-width: 10px;
}Tip: The border width can be specified using any length value, such as px, em, rem, and so on. In addition to length units, the border width may also be specified using one of three keywords: thin, medium, and thick. Percentage values are not allowed.
Specifying the Border Color
The border-color property specifies the color of the border area. This is also a shorthand property for setting the color of all the four sides of an element's border.
The following style rules adds a solid border of red color around the paragraphs.
Example
Try this code »p {
border-style: solid;
border-color: #ff0000;
}Note: The CSS border-width or border-color property does not work if it is used alone. Use the border-style property to set the style of the border first.
The Border Shorthand Property
The border CSS property is a shorthand property for setting one or more of the individual border properties border-width, border-style and border-color in a single rule.
Let's take a look at the following example to understand how it works:
Example
Try this code »p {
border: 5px solid #00ff00;
}If the value for an individual border property is omitted or not specified while setting the border shorthand property, the default value for that property will be used instead, if any.
For instance, if the value for the border-color property is missing or not specified when setting the border, the element's color property will be used as the value for the border color.
In the example below, the border will be a solid red line of 5 pixels width:
Example
Try this code »p {
color: red;
border: 5px solid;
}But, in the case of border-style, omitting the value will cause no border to show at all, because the default value for this property is none. In the following example, there will be no border:
Example
Try this code »p {
border: 5px #00ff00;
}


