CSS Outline
In this tutorial you will learn how to define outline for an element using CSS.
CSS Outline Properties
The CSS outline properties allow you to define an outline area around an element's box.
An outline is a line that is drawn just outside the border edge of the elements. Outlines are generally used to indicate focus or active states of the elements such as buttons, links, form fields, etc.
The following section describes how to set the style, color, and width of the outline.
Outlines Vs Borders
An outline looks very similar to the border, but it differs from border in the following ways:
- Outlines do not take up space, because they always placed on top of the box of the element which may cause them to overlap other elements on the page.
- Unlike borders, outlines won't allow us to set each edge to a different width, or set different colors and styles for each edge. An outline is the same on all sides.
- Outlines do not have any impact on surrounding elements apart from overlapping.
- Unlike borders, outlines do not change the size or position of the element.
- Outlines may be non-rectangular, but you cannot create circular outlines.
Note: If you put an outline on an element, it will take up the same amount of space on the web pages as if you didn't have an outline on that element. Because it overlap margins (transparent area outside of the border) and surrounding elements.
Understanding the Different Outline Styles
The outline-style property sets the style of an element's outline such as: solid, dotted, etc.
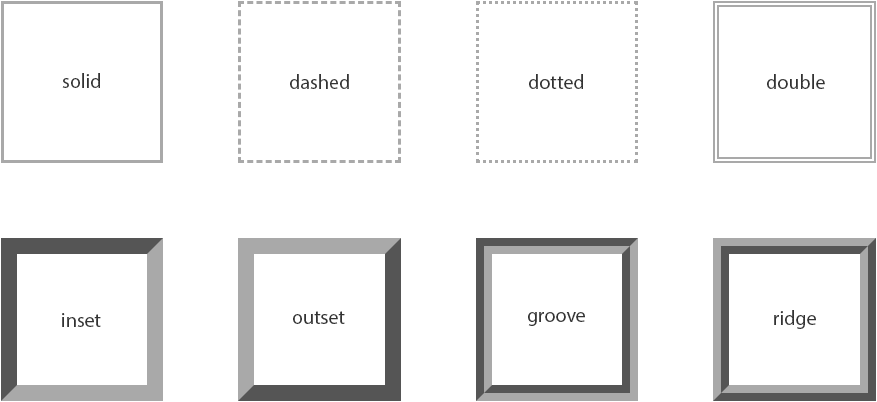
The outline-style property can have one of the following values: none, solid, dashed, dotted, double, inset, outset, groove, and ridge. Now, let's take a look at the following illustration, it gives you a sense of the differences between the outline style types.

The value none displays no outline. The values inset, outset, groove, and ridge creates a 3D like effect which essentially depends on the outline-color value. This is typically achieved by creating a "shadow" from two colors that are slightly lighter and darker than the outline color.
Let's try out the following example and see how it basically works:
Example
Try this code »h1 {
outline-style: dotted;
}
p {
outline-style: ridge;
}Note: You must specify a outline style in order to make the outline appear around an element, because the default outline style is none. Whereas, the default outline width or thickness is medium, and the default outline color is the same as the text color.
Setting the Outline Width
The outline-width property specifies the width of the outline to be added on an element.
Let's try out the following example to understand how it actually works:
Example
Try this code »p {
outline-style: dashed;
outline-width: 10px;
}Tip: The outline width can be specified using any length value, such as px, em, rem, and so on. It can also be specified using one of the three keywords: thin, medium, and thick. Percentage or negative values are not allowed — just like the border-width property.
Specifying the Outline Color
The outline-color property sets the color of the outline.
This property accepts the same values as those used for the color property.
The following style rules adds a solid outline of blue color around the paragraphs.
Example
Try this code »p {
outline-style: solid;
outline-color: #0000ff;
}Note: The CSS outline-width or outline-color property does not work if it is used alone. Use the outline-style property to set the style of the outline first.
The Outline Shorthand Property
The outline CSS property is a shorthand property for setting one or more of the individual outline properties outline-style, outline-width and outline-color in a single rule.
Let's take a look at the following example to understand how it works:
Example
Try this code »p {
outline: 5px solid #ff00ff;
}If the value for an individual outline property is omitted or not specified while setting the outline shorthand property, the default value for that property will be used instead, if any.
For instance, if the value for the outline-color property is missing or not specified when setting the outlines, the element's color property will be used as the value for the outline color.
In the following example, the outline will be a solid green line of 5px width:
Example
Try this code »p {
color: green;
outline: 5px solid;
}But, in the case of outline-style, omitting the value will cause no outline to show at all, because the default value for this property is none. In the example below, there will be no outline:
Example
Try this code »p {
outline: 5px #00ff00;
}Removing Outline Around Active Links
The outline property is widely used to remove the outline around active links.
However, it is recommended to apply some alternative style to indicate that the link has focus.
Let's try out the following example and see how it basically works:
Example
Try this code »a, a:active, a:focus {
outline: none;
}


